Sweap Set Up für Admins
Account einrichten
Leitfaden für Administratoren zum Einrichten deines Accounts
Allgemeine Account-Einstellungen
AI Feature aktivieren
Veranstaltungs-Tag anlegen und nutzen
Anlegen von Account übergreifenden Gast Feldern
Hinzufügen von Löschregeln um Teilnehmerdaten automatisiert zu löschen
Vorlagen einrichten
Benutzerrechte und Rollen
Berechtigungssets - Die Standard Benutzerrollen in Sweap
Zugriffsrechte und Konfiguration der Standard Berechtigungssets
Nutzerrechte und deren Funktionen in Sweap
Anlegen eines neuen Benutzers
Eigene Benutzerrollen anlegen und die Rechte-Vergabe
Die Sichtbarkeitsgruppen
Event-Ticketing - E-Payment mit Sweap
Event-Ticketing mit Sweap
Stripe Integration für Event-Ticketing
PAYONE Integration für Event-Ticketing
API und Publishing Funktionen
Implementierung der Veranstaltungsübersichtsseite (VAÜ) für das Publishing Package
Implementierung der Veranstaltungsübersichtsseite in den IHK24
Veranstaltungen mittels IHK24 Schnittstelle veröffentlichen
FAQ zur IHK24 Schnittstelle - Veranstaltungen veröffentlichen
Nutze unsere Zapier Integration mit Sweap
Import von Verteilern mit EVA Versand
Import von Verteilern aus EVA Stammdaten (Gruppen/Gremien)
Sweap App und Geräte für den Check-in
Domain und E-Mail-Absenderadressen einrichten
Start mit Sweap - die Grundlagen
Navigation und Dashboard
Grundaufbau der Sweap Übersichtsseite
Das Aktionsfeld und seine wichtigsten Aktionen
Die Kalenderansicht der Veranstaltungen
Das Dashboard zur Veranstaltung
Grundfunktionen
Event-Formate in Sweap
Einzel-Event in Sweap erstellen
Event Creation Prozess - Smarte Unterstützung von Sweap
Was sind Event-Serien?
Zeitzonen in Sweap nutzen
Veranstaltung duplizieren und als Vorlage nutzen
Die Vorschau beim Erstellen von E-Mails und Webseiten
Verwendung der richtigen Bildgrößen
Texte mit dem HTML Editor erstellen
AI Feature in der Nutzung im HTML Editor
Platzhalter in Sweap verwenden
Dynamische Inhalte mit Liquid erstellen
Überschriften und Texte mit HTML individuell anpassen
Sprecher und Partner - wiederverwendbare Komponenten
Verknüpfung von E-Mails und Webseiten
Impressumspflicht und Datenschutzerklärung
Support und Datenschutz bei Sweap
Daten-Tracking bei Sweap
Datenschutz und DSGVO bei Sweap
Fragen zu Sicherheit & Datenschutz
Sweap AI - Fragen zu Sicherheit & Datenschutz
Erhöhung der Sicherheit - Einführung von Keycloak
Begrenzungen von Sitzungen - Session-Limitierung
Sende dein Feedback zu Sweap
Persönliche Einstellungen
Eigene Benutzereinstellungen hinterlegen und anpassen
Zoom für Virtual Events verknüpfen
Sweap auf Englisch nutzen
Multi-Faktor-Authentifizierung mit Sweap
Such- und Filtermöglichkeiten
Die Suchfunktion in Sweap
Die Filterfunktion in Sweap
Letzte Änderung und letzte Rückmeldung von Gästen
Best Practice, Webinare und Updates
Kontakte und Gäste anlegen und verwalten
Gäste anlegen, importieren und exportieren
Manuelle Anlage von Gästen
Importieren von Gastdatensätzen via Excel
Gastdaten bearbeiten
Die Gästeliste exportieren
Kontakte anlegen und verwalten
Kontakte für meine Events verwenden
Kontakte - Tags und Listen manuell erstellen
Kontakte in Sweap erstellen
Begleitpersonen erfassen
Gastfelder- und Segmentierung verwalten
Standardfelder in Sweap
Standardfelder und veranstaltungsbezogene Informationen in der Gästeliste
Gast-Felder anlegen und bearbeiten
Segmentieren von Gästen durch Kategorien
Post-Einladung und QR-Code
E-Mails erstellen und versenden
Anrede individualisieren
Gastanrede konfigurieren
Anrederegeln mithilfe des Anrede-Assistenten erstellen
Die eigene Briefanrede in der Anrede nutzen
E-Mail Builder
Die E-Mail Typen und ihr Einsatz
E-Mail Vorlagen
Die E-Mail Vorlage LA LUNA
E-Mail Builder: E-Mails erstellen
E-Mails konfigurieren - Einladung erstellen
Links und Upload Bereich in deinen E-Mails
Schneller E-Mails erstellen durch Duplizieren
Links für virtuelle Veranstaltungen in E-Mails einfügen
Stockfotos in E-Mails einfügen
Eine Test E-Mail versenden
Schriftarten in E-Mails
Troubleshooting bei E-Mails
Opt-In und Bounces
Spamwahrscheinlichkeit von E-Mails verringern
Bilder in meiner E-Mail korrekt darstellen
Zustellmeldung und Bounces im E-Mail Log
Grundlagen für die erfolgreiche Zustellung von E-Mails
Das Tracking der E-Mail Öffnungsrate
Bounce Status "mailjet: preblocked" - blockierte E-Mail Adressen
E-Mails versenden
Registrierungsseiten & Virtual Event Plattformen
Registrierungsseite - Die Basics
Registrierungsseite - Webseiten Builder nutzen
Einstellungen um die Registrierungsseite zu schließen
Begrenzung der Registrierungen deiner Veranstaltungen
Einstellungen zu den Registrierungsmöglichkeiten im Webseiten Builder
Webseiten Builder in Sweap nutzen - Tutorial
Registrierungsseite - Webseiten Wizard nutzen
Standard Vorlagen für Webseiten
Inhalte und Module einer Registrierungsseite
Texte, Farben und Design für die Registrierungseite
Einstellungen um die Registrierungsseite zu schließen - Webseiten Wizard
Einstellungen zu den Registrierungsmöglichkeiten im Webseiten Wizard
Eigene Schriftarten auf deinen Veranstaltungsseiten
Webseiten anpassen mit CSS und Java Script
Header und Footer einer Webseite
Veröffentlichen von Veranstaltungen
Schriftarten in Webseiten
Registrierungsformular
Registrierungsformular konfigurieren
Registrierungsformular um Checkbox mit URL ergänzen
Formularfelder ein- und ausblenden
Erfassen von Begleitpersonen auf dem Registrierungsformular
Event-Ticketing
Virtual Event Plattform
Integrationen der Virtual Event Plattform
Veranstaltung überwachen und durchführen
Inhaltsverzeichnis
- Alle Kategorien
- Registrierungsseiten & Virtual Event Plattformen
- Registrierungsformular
- Registrierungsformular konfigurieren
Registrierungsformular konfigurieren
 Updated
von Ingo
Updated
von Ingo
Um gezielt Informationen von deinen Gästen zu erhalten, kannst du das Anmeldeformular (Registrierungsformular) ganz einfach anpassen und erweitern.
1. Das Registrierungsformular konfigurieren
Klicke unter "Registrierungseinstellungen" auf den Button "Registrierungsformular bearbeiten". Im folgenden Popup kannst du alle Einstellungen vornehmen und live in der Vorschau überprüfen.

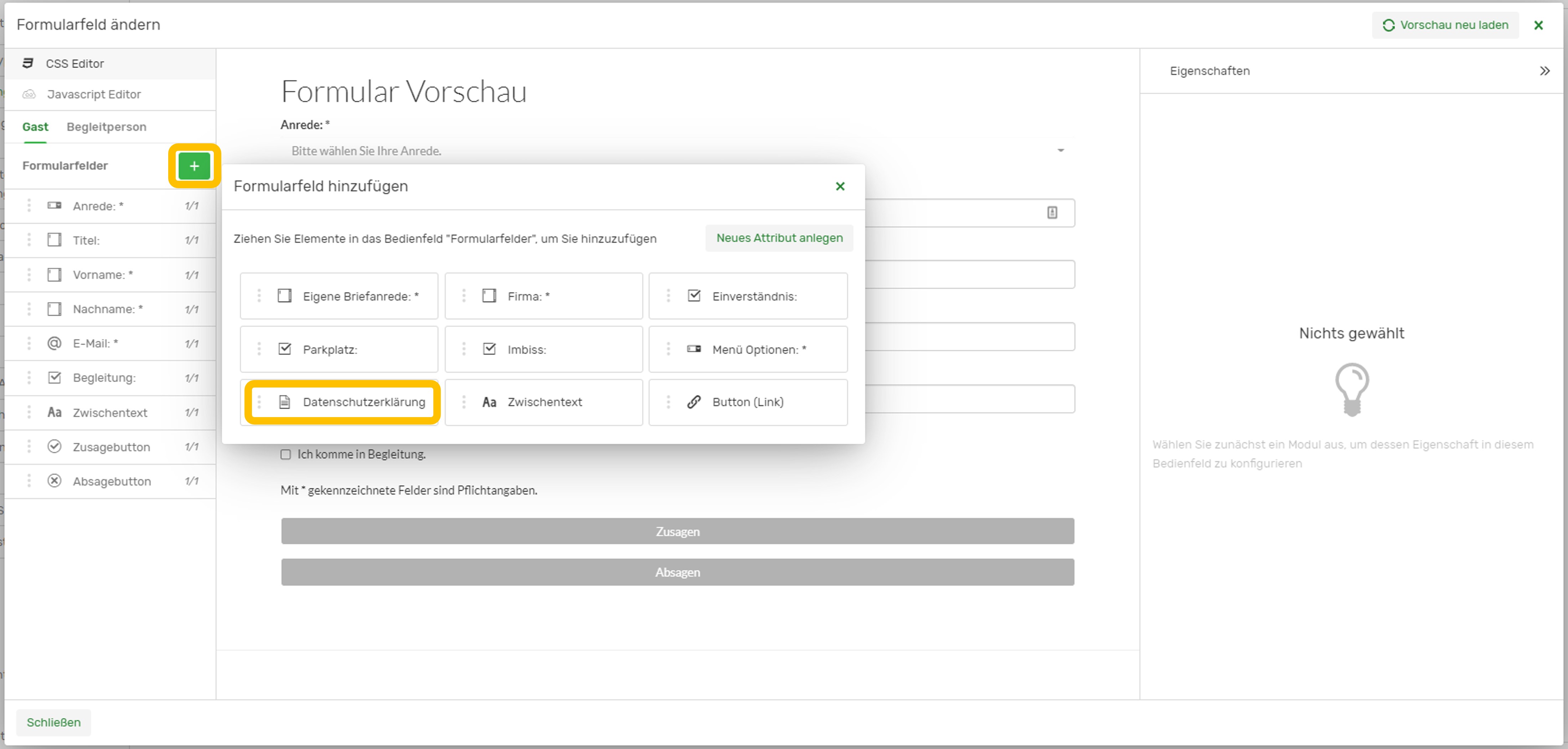
a. Formularfelder festlegen
Passe auf der linken Seite die Felder deines Formulars. Du kannst mit "+" Felder zufügen, aktiviere ein Feld und klicke links unten auf "Löschen" um dieses zu entfernen. Um die Reihenfolge der Formularfelder zu ändern, klicke auf den Titel, halte und ziehe es an die gewünschte Stelle.
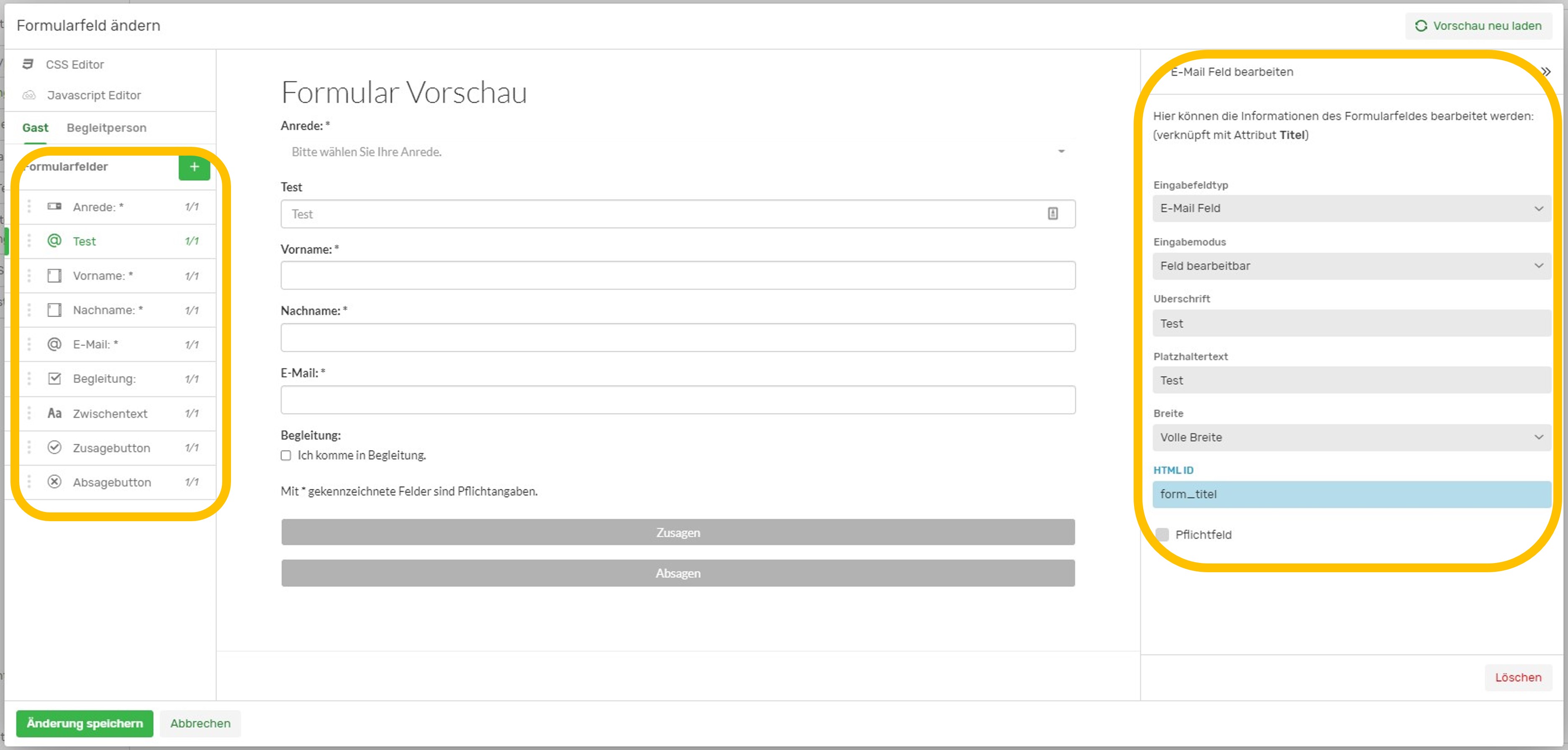
b. Einstellungen für einzelne Formularfelder
Nachdem du festgelegt hast, welche Felder in welcher Reihenfolge angezeigt werden sollen, kannst du im linken Bereich für das jeweils angeklickte Attribut (Formularfeld) folgende Einstellungen vornehmen:
- Eingabefeldtyp
Hier kann festgelegt werden, in welcher Form der Inhalt vom Gast eingeben werden soll. Die Felder werden dadurch vorformatiert (z.B. E-Mail-Feld muss ein @-Zeichen enthalten). Du kannst wählen zwischen E-Mail, Telefonnummer, Datum und Zeit wählen oder deine eigenen Auswahlmöglichkeiten als Drop-Down, Radiobutton oder Checkbox eingeben.
Die Auswahlmöglichkeit Drop-Down und Radiobutton steht dir automatisch dann zur Verfügung, wenn du vorab, für das Attribut vorgegebene Werte hinterlegt hast.
Die Auswahlmöglichkeit Checkbox steh dir zur Verfügung, wenn die beim anlegen des Attributs den Typ "Ja/Nein-Wert" ausgewählt hast.
- Eingabemodus:
- Feld bearbeitbar - Gäste können Inhalte anpassen
- Feld gesperrt (außer wenn leer) - Keine Änderungen möglich, Auswahl wird jedoch im Formular angezeigt (z.B. für vorausgefüllte Infos)
Beispiel:
Du schickst eine personalisierte Einladung an eine bestimmte Firma (Max Mustermann AG) und möchten sicherstellen, dass auch nur ein Mitarbeiter dieser Firma zur Veranstaltung erscheint. So kannst du dem Formularfeld "Firma" bereits vorab eine Information zuordnen und das Feld sperren, sodass die Firma "Max Mustermann AG" nicht geändert werden darf während der Registrierung. Meldet sich dann ein Gast für die Veranstaltung an, so kann er zwar das Feld "Firma" im Registrierungsformular sehen, aber die vorab ausgefüllte Information "Max Mustermann AG" nicht manuell ändern.
- Feld deaktiviert / ausgegraut - Option steht nicht (mehr) zur Auswahl für den Gast
- Überschrift
Titel des Eingabefeldes
- Platzhaltertext
Bis dein Gast das Formularfeld ausfüllt, sieht er diesen Text als Platzhalter.
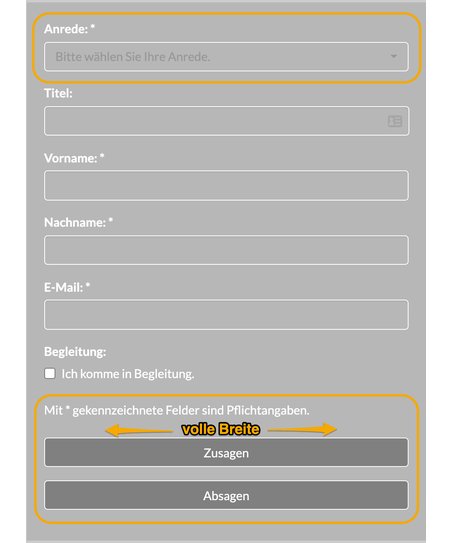
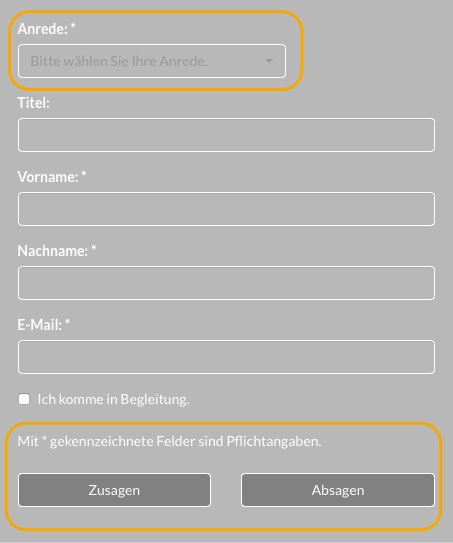
- Feldbreite
Die Breite deines Formulars wird immer voll ausgenutzt. Wählst du zum Beispiel eine halbe Breite, wird die restliche Breite durch ein zweites Feld gefüllt.

- HTML ID
Wird benötigt, um per Javascript Befehle, das Registrierungsformular individuell anzupassen. Zum Beispiel für das Ein- und Ausblenden von Formularfeldern.
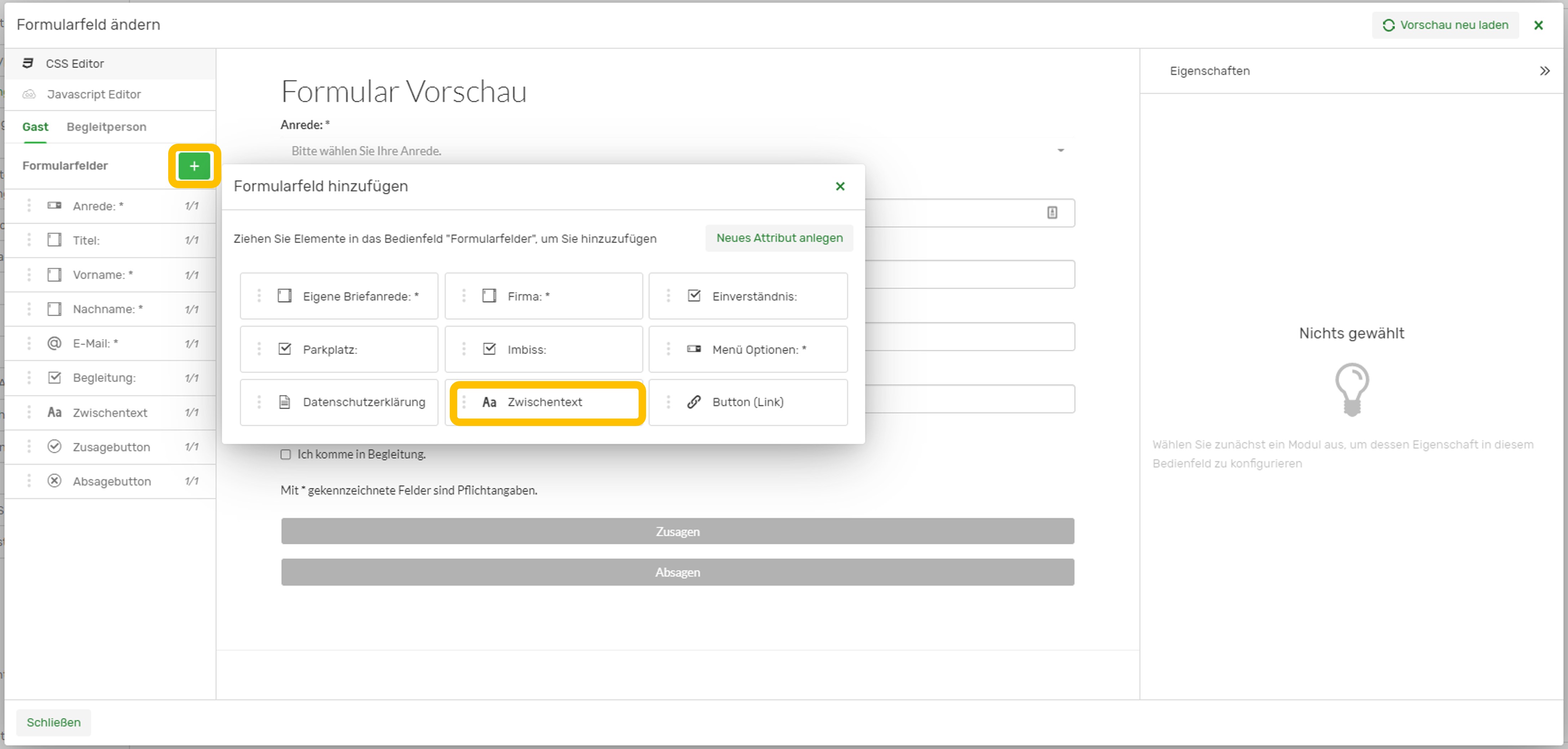
2. Sonder-Formularfelder
- Zwischentext
Füge mit einem Zwischentext, weitere Ergänzungen in das Formular ein.

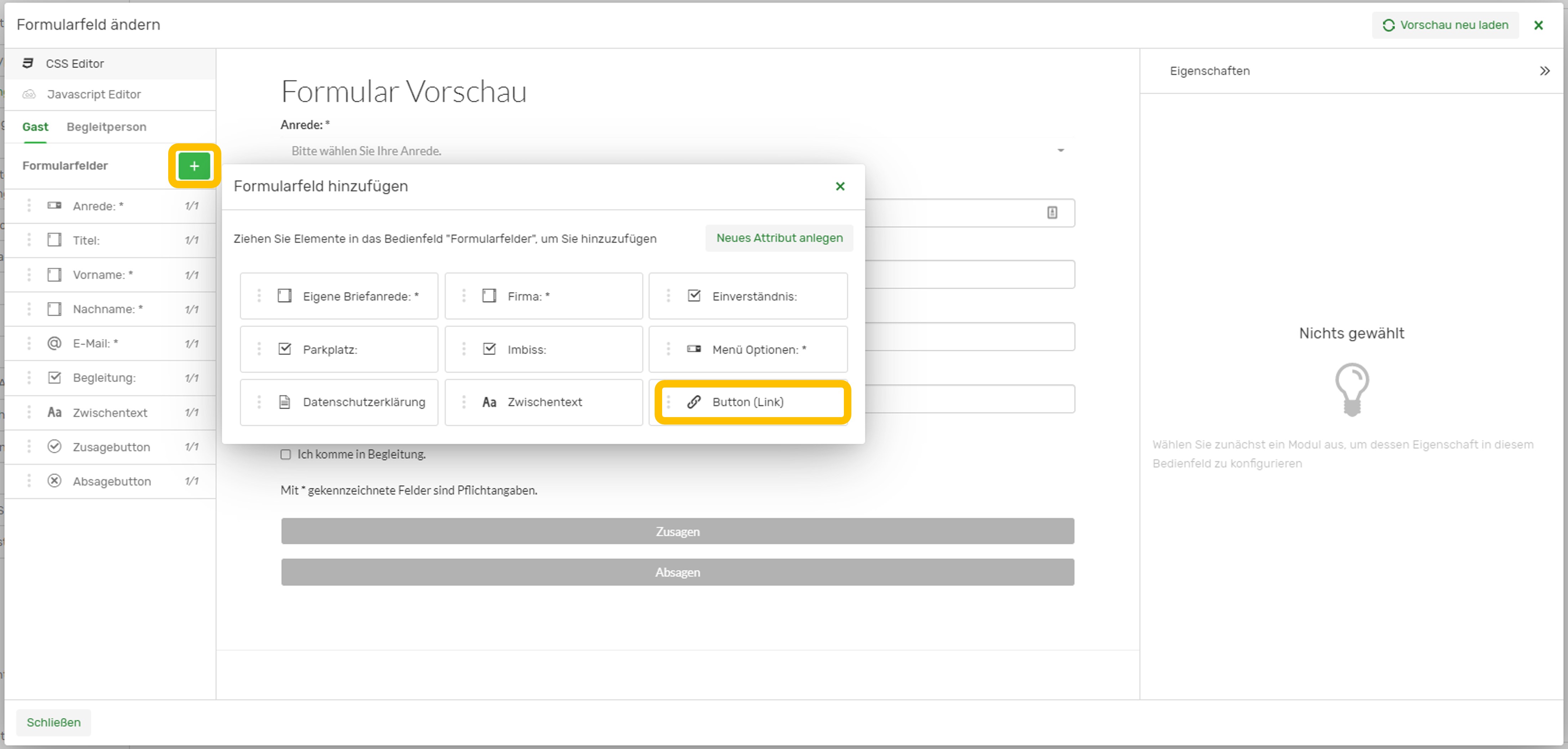
- Button
Lege selbst einen Button an und verlinke diesen mit einer Webseite oder Dokument von einem FTP Server. Optional kann auch ein Icon für diesen Button/ Link hinzugefügt werden.

- Datenschutz-Erklärung
Als weiteres Formelement kannst du eine Datenschutzerklärung in das Registrierungsformular einbetten.
Du kannst angeben, ob die Datenschutzerklärung bereits im System hinterlegten Gästen angezeigt werden soll.