Sweap Set Up für Admins
Account einrichten
Leitfaden für Administratoren zum Einrichten deines Accounts
Allgemeine Account-Einstellungen
AI Feature aktivieren
Veranstaltungs-Tag anlegen und nutzen
Anlegen von Account übergreifenden Gast Feldern
Hinzufügen von Löschregeln um Teilnehmerdaten automatisiert zu löschen
Vorlagen einrichten
Benutzerrechte und Rollen
Berechtigungssets - Die Standard Benutzerrollen in Sweap
Zugriffsrechte und Konfiguration der Standard Berechtigungssets
Nutzerrechte und deren Funktionen in Sweap
Anlegen eines neuen Benutzers
Eigene Benutzerrollen anlegen und die Rechte-Vergabe
Die Sichtbarkeitsgruppen
Event-Ticketing - E-Payment mit Sweap
Event-Ticketing mit Sweap
Stripe Integration für Event-Ticketing
PAYONE Integration für Event-Ticketing
API und Publishing Funktionen
Implementierung der Veranstaltungsübersichtsseite (VAÜ) für das Publishing Package
Implementierung der Veranstaltungsübersichtsseite in den IHK24
Veranstaltungen mittels IHK24 Schnittstelle veröffentlichen
FAQ zur IHK24 Schnittstelle - Veranstaltungen veröffentlichen
Nutze unsere Zapier Integration mit Sweap
Import von Verteilern mit EVA Versand
Import von Verteilern aus EVA Stammdaten (Gruppen/Gremien)
Sweap App und Geräte für den Check-in
Domain und E-Mail-Absenderadressen einrichten
Start mit Sweap - die Grundlagen
Navigation und Dashboard
Grundaufbau der Sweap Übersichtsseite
Das Aktionsfeld und seine wichtigsten Aktionen
Die Kalenderansicht der Veranstaltungen
Das Dashboard zur Veranstaltung
Grundfunktionen
Event-Formate in Sweap
Einzel-Event in Sweap erstellen
Event Creation Prozess - Smarte Unterstützung von Sweap
Was sind Event-Serien?
Zeitzonen in Sweap nutzen
Veranstaltung duplizieren und als Vorlage nutzen
Die Vorschau beim Erstellen von E-Mails und Webseiten
Verwendung der richtigen Bildgrößen
Texte mit dem HTML Editor erstellen
AI Feature in der Nutzung im HTML Editor
Platzhalter in Sweap verwenden
Dynamische Inhalte mit Liquid erstellen
Überschriften und Texte mit HTML individuell anpassen
Sprecher und Partner - wiederverwendbare Komponenten
Verknüpfung von E-Mails und Webseiten
Impressumspflicht und Datenschutzerklärung
Support und Datenschutz bei Sweap
Daten-Tracking bei Sweap
Datenschutz und DSGVO bei Sweap
Fragen zu Sicherheit & Datenschutz
Sweap AI - Fragen zu Sicherheit & Datenschutz
Erhöhung der Sicherheit - Einführung von Keycloak
Begrenzungen von Sitzungen - Session-Limitierung
Sende dein Feedback zu Sweap
Persönliche Einstellungen
Eigene Benutzereinstellungen hinterlegen und anpassen
Zoom für Virtual Events verknüpfen
Sweap auf Englisch nutzen
Multi-Faktor-Authentifizierung mit Sweap
Such- und Filtermöglichkeiten
Die Suchfunktion in Sweap
Die Filterfunktion in Sweap
Letzte Änderung und letzte Rückmeldung von Gästen
Best Practice, Webinare und Updates
Kontakte und Gäste anlegen und verwalten
Gäste anlegen, importieren und exportieren
Manuelle Anlage von Gästen
Importieren von Gastdatensätzen via Excel
Gastdaten bearbeiten
Die Gästeliste exportieren
Kontakte anlegen und verwalten
Kontakte für meine Events verwenden
Kontakte - Tags und Listen manuell erstellen
Kontakte in Sweap erstellen
Begleitpersonen erfassen
Gastfelder- und Segmentierung verwalten
Standardfelder in Sweap
Standardfelder und veranstaltungsbezogene Informationen in der Gästeliste
Gast-Felder anlegen und bearbeiten
Segmentieren von Gästen durch Kategorien
Post-Einladung und QR-Code
E-Mails erstellen und versenden
Anrede individualisieren
Gastanrede konfigurieren
Anrederegeln mithilfe des Anrede-Assistenten erstellen
Die eigene Briefanrede in der Anrede nutzen
E-Mail Builder
Die E-Mail Typen und ihr Einsatz
E-Mail Vorlagen
Die E-Mail Vorlage LA LUNA
E-Mail Builder: E-Mails erstellen
E-Mails konfigurieren - Einladung erstellen
Links und Upload Bereich in deinen E-Mails
Schneller E-Mails erstellen durch Duplizieren
Links für virtuelle Veranstaltungen in E-Mails einfügen
Stockfotos in E-Mails einfügen
Eine Test E-Mail versenden
Schriftarten in E-Mails
Troubleshooting bei E-Mails
Opt-In und Bounces
Spamwahrscheinlichkeit von E-Mails verringern
Bilder in meiner E-Mail korrekt darstellen
Zustellmeldung und Bounces im E-Mail Log
Grundlagen für die erfolgreiche Zustellung von E-Mails
Das Tracking der E-Mail Öffnungsrate
Bounce Status "mailjet: preblocked" - blockierte E-Mail Adressen
E-Mails versenden
Registrierungsseiten & Virtual Event Plattformen
Registrierungsseite - Die Basics
Registrierungsseite - Webseiten Builder nutzen
Einstellungen um die Registrierungsseite zu schließen
Begrenzung der Registrierungen deiner Veranstaltungen
Einstellungen zu den Registrierungsmöglichkeiten im Webseiten Builder
Webseiten Builder in Sweap nutzen - Tutorial
Registrierungsseite - Webseiten Wizard nutzen
Standard Vorlagen für Webseiten
Inhalte und Module einer Registrierungsseite
Texte, Farben und Design für die Registrierungseite
Einstellungen um die Registrierungsseite zu schließen - Webseiten Wizard
Einstellungen zu den Registrierungsmöglichkeiten im Webseiten Wizard
Eigene Schriftarten auf deinen Veranstaltungsseiten
Webseiten anpassen mit CSS und Java Script
Header und Footer einer Webseite
Veröffentlichen von Veranstaltungen
Schriftarten in Webseiten
Registrierungsformular
Registrierungsformular konfigurieren
Registrierungsformular um Checkbox mit URL ergänzen
Formularfelder ein- und ausblenden
Erfassen von Begleitpersonen auf dem Registrierungsformular
Event-Ticketing
Virtual Event Plattform
Integrationen der Virtual Event Plattform
Veranstaltung überwachen und durchführen
Inhaltsverzeichnis
- Alle Kategorien
- Start mit Sweap - die Grundlagen
- Grundfunktionen
- Überschriften und Texte mit HTML individuell anpassen
Überschriften und Texte mit HTML individuell anpassen
 Updated
von Ingo
Updated
von Ingo
Mit Hilfe diverser HTML-Befehle ist es möglich, Textbereiche individuell anzupassen, die nicht über einen HTML-Editor verfügen. Zu diesen Bereichen zählen beispielsweise Überschriften und Zwischentexte im Registrierungsformular für die Webseite.
HTML in Überschriften
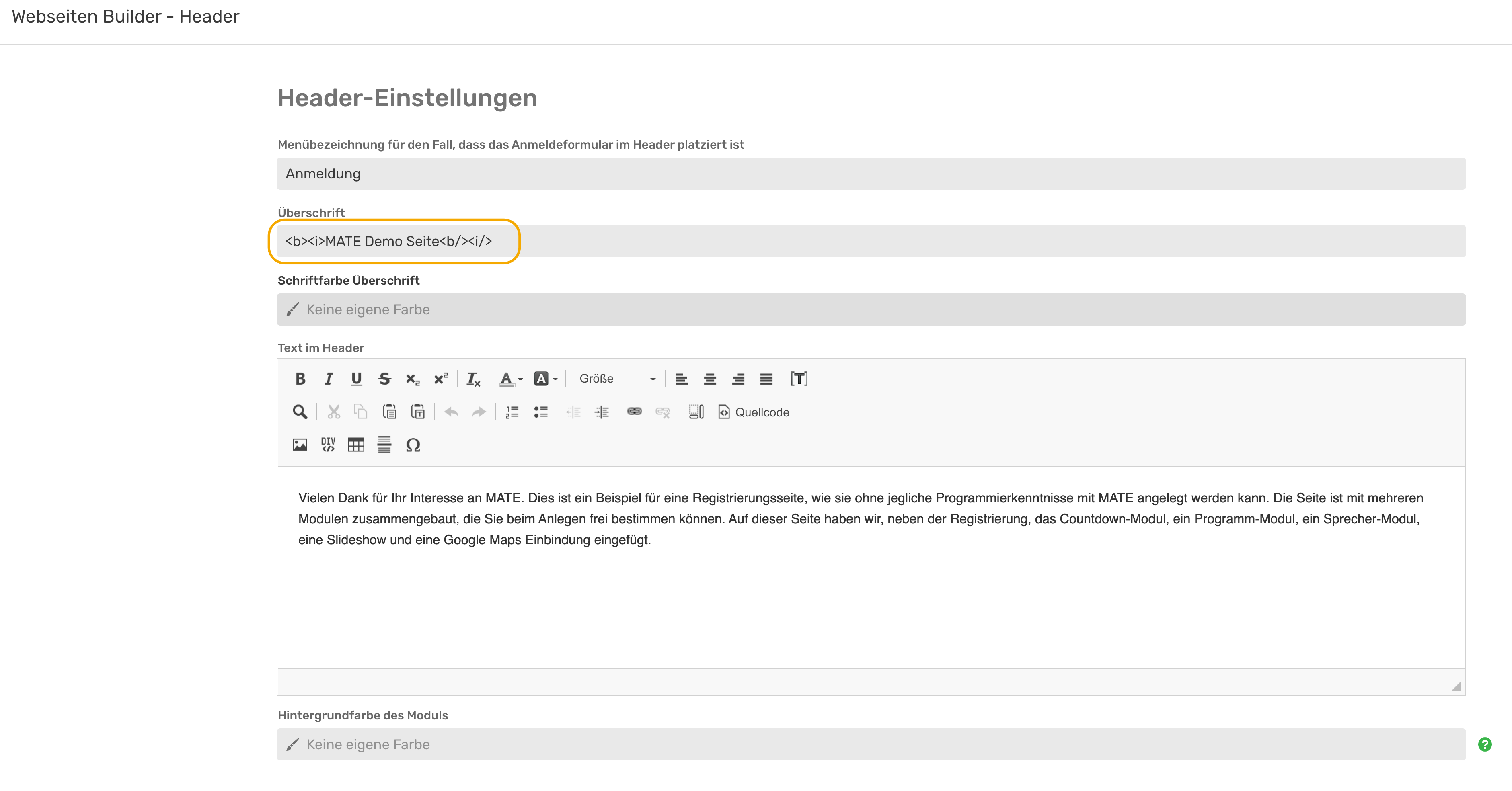
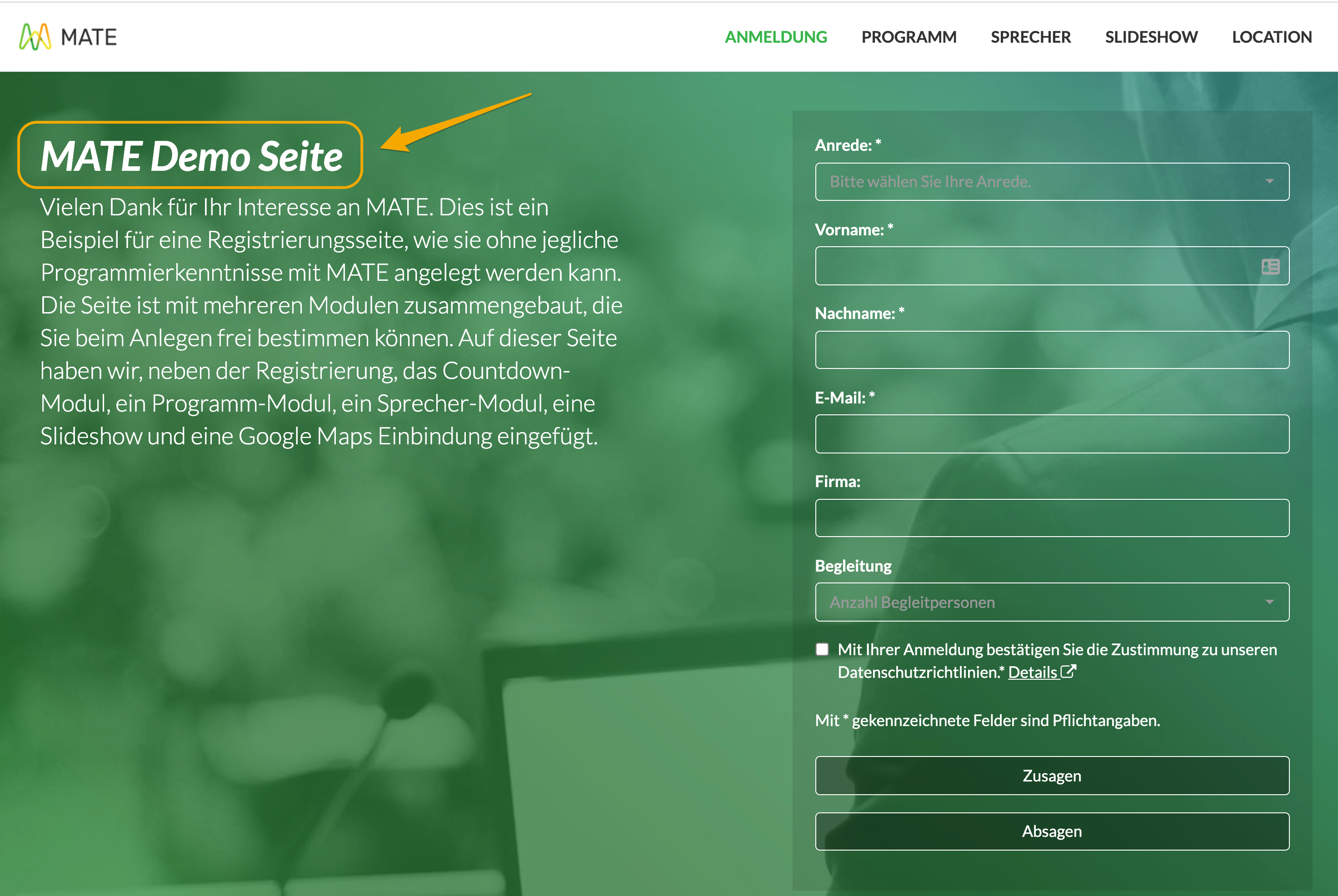
Unser Beispiel: die Überschrift im Header
Verwende einfach die festgelegten HTML-Befehle, und setzen diese an den Anfang und das Ende der Wörter, die angepasst werden sollen.
Durch Verwendung der Befehle <i> und <b> möchten wir die Überschrift gern kursiv und fettgedruckt darstellen lassen.

In der Vorschau kannst Du die Änderungen gegenprüfen und bei Bedarf dann speichern.

HTML im Registrierungsformular
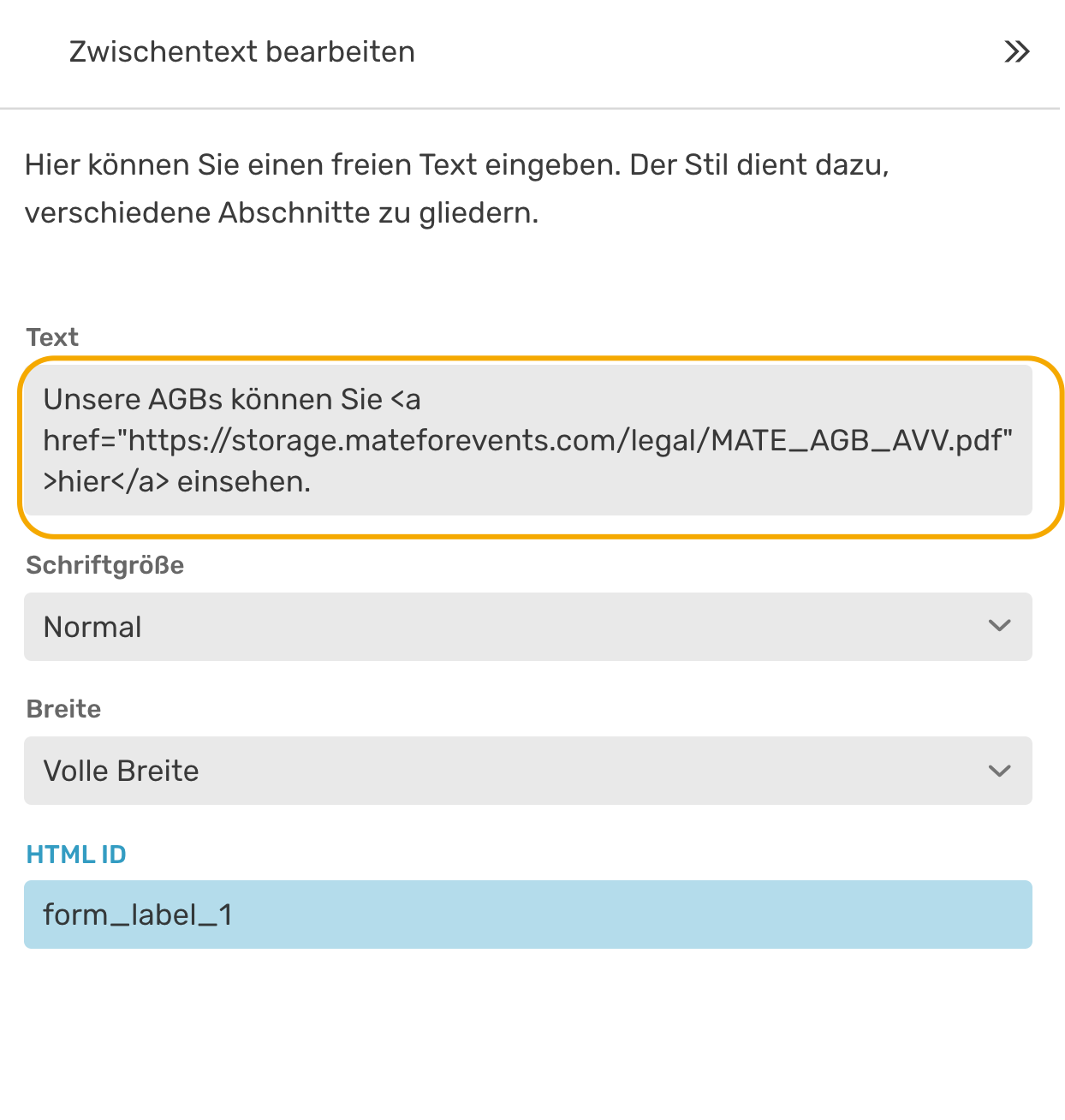
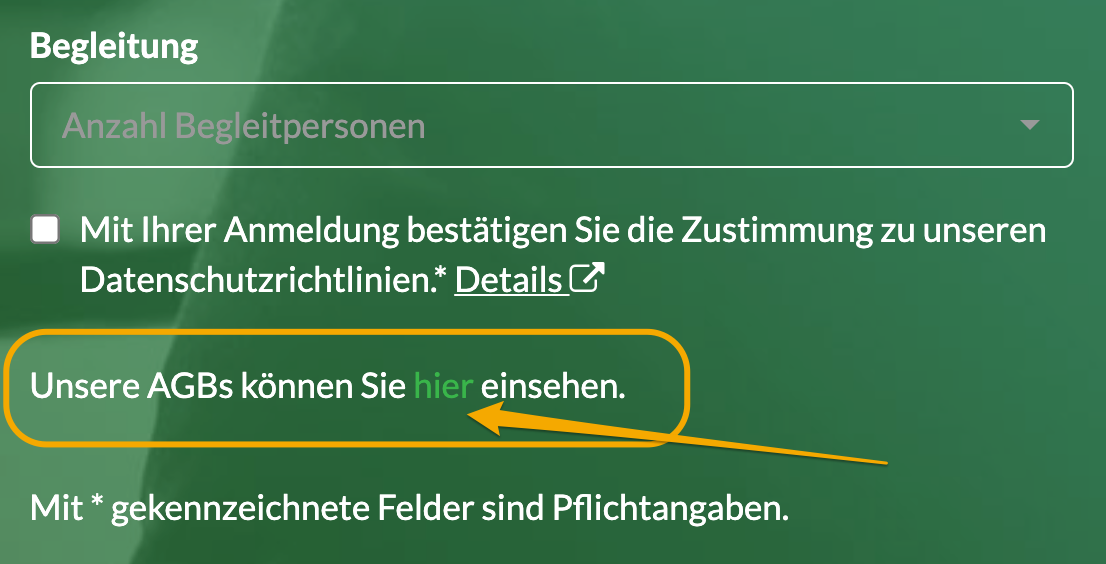
Unser Beispiel: Link zu den AGB auf einer externen Webseite
Auch hier wird der betreffende HTML-Befehl an die gewünschte Stelle des Textbausteins eingebaut. Wir möchten in den Zwischentext einen Link einfügen und diesen mit dem Begriff "hier" benennen.
Dazu ist folgender HTML-Befehl notwendig:
<a href="http://www.url.de/">Begriff</a>
Sobald Du die Änderungen gespeichert hast, kannst Du in der Vorschau das gewünschte Ergebnis sehen.


Solltest du die AGB oder deine Datenschutzerklärung mit einer Checkbox anzeigen lassen wollen, sodass du eine Bestätigung der Zurkenntnisnahme einfordern kannst, dann guck dir gern unseren Hilfe-Artikel zu diesem Thema an.
Möchtest Du mehr über die Funktionen des HTML-Editors (Token) erfahren, klicke bitte hier.
Zwischentext im Registrierungsformular zentrieren
Nutzt du Zwischentexte im Registrierungsformular kannst du diese beispielsweise auch zentrieren.
Nutze dafür den zum Beispiel den Command <h1 class="text-center"> ... Zwischentext ... </h1> .
H1 steht in diesem Fall für "Header 1" und gibt die Größe des Texts an - diese kannst du natürlich auch abändern. Du kannst mit diesem Command von h1 bis h6 deine Textgröße definieren.
class="text-center" erzeugt die Zentrierung des Texts.
Weitere Möglichkeiten für die Anpassung findest du hier.
