Inhaltsverzeichnis
Formularfelder ein- und ausblenden
 Updated
von Ingo
Updated
von Ingo
Bei einigen Webformularen sollen weitere Eingaben erst abgefragt werden, wenn eine Checkbox angehakt oder ein Wert eines Dropdown / Radiobuttons ausgewählt wurde. Die Abfrage von Begleitpersonen ist bereits im Fomulareditor hinterlegt. Für weitere Abfragen, wie beispielsweise eine optionale Rechnungsadresse oder andere Zusatzabfragen, bedarf es allerdings JavaScript Codes. Im Folgenden zeigen wir dies für den Einsatz einer Checkbox und für den Einsatz eines Radiobutton / einer Dropdown-Auswahl.
Felder mit einer Checkbox ein- und ausblenden
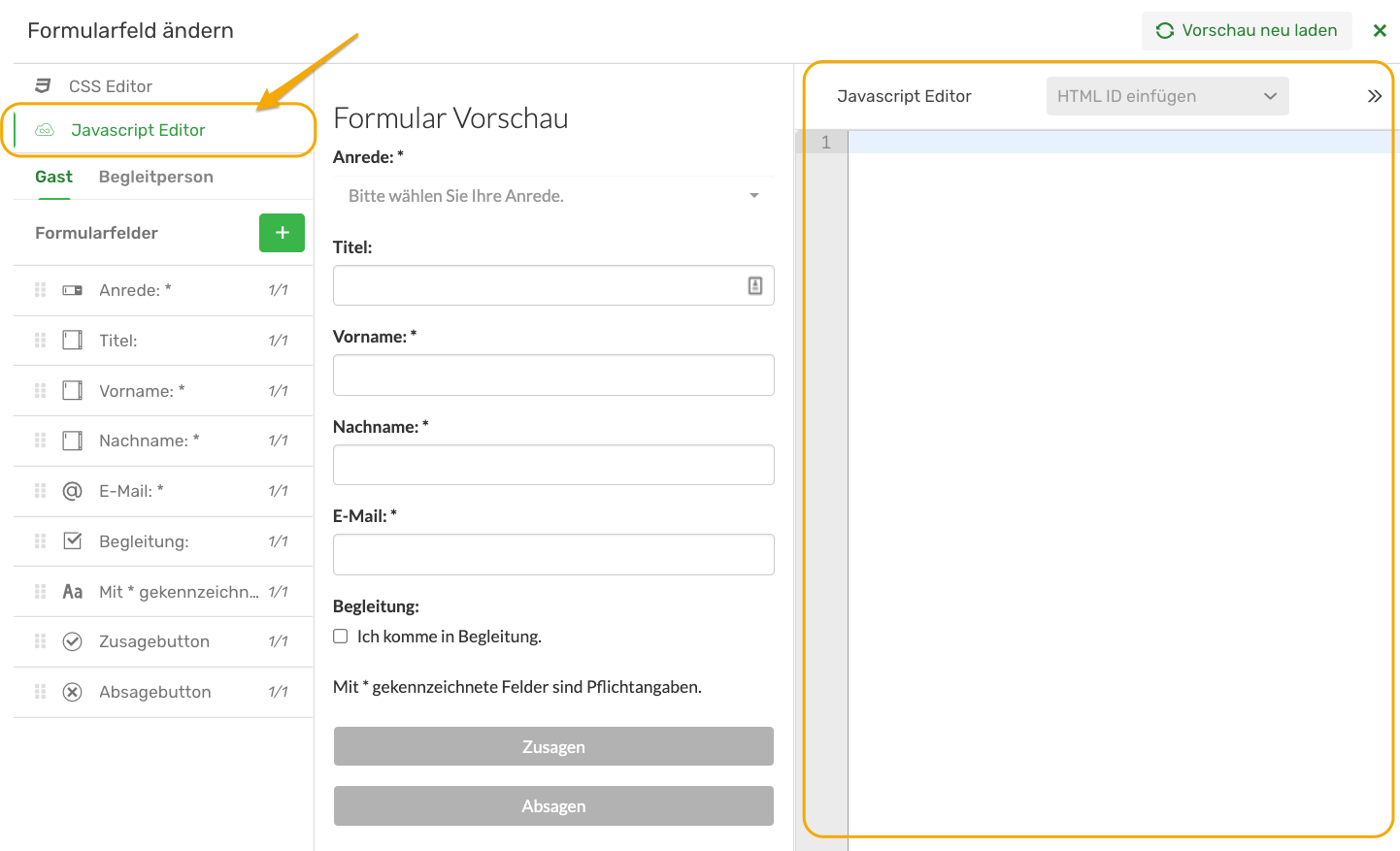
So greifst Du auf den Javascript Editor im Template "Registrierungsformular", innerhalb des Webseiten Builders zu:

Folgende JavaScript Code Zeile muss nun im Webseiten Generator im Modul "Registrierungsformular" im Bereich JavaScript eingefügt werden, damit das Ein-und Ausblenden programmiert wird:
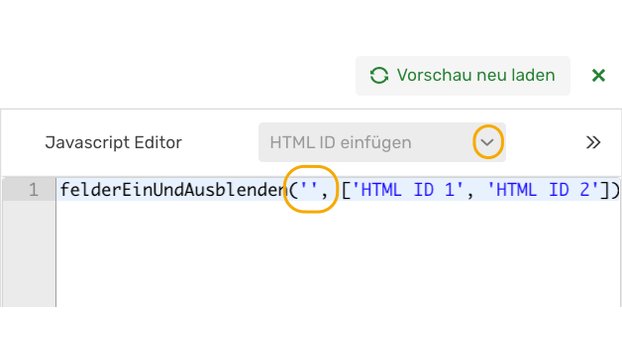
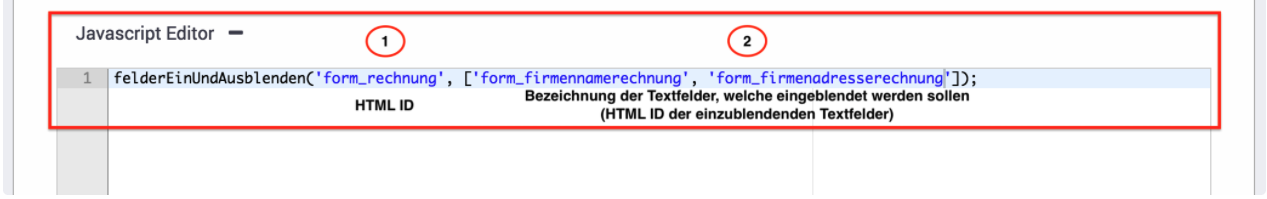
felderEinUndAusblenden('HTML ID Checkbox', ['HTML ID 1', 'HTML ID 2']);Die Platzhalter HTML IDs müssen allerdings noch mit den richtigen Werten ersetzt werden.
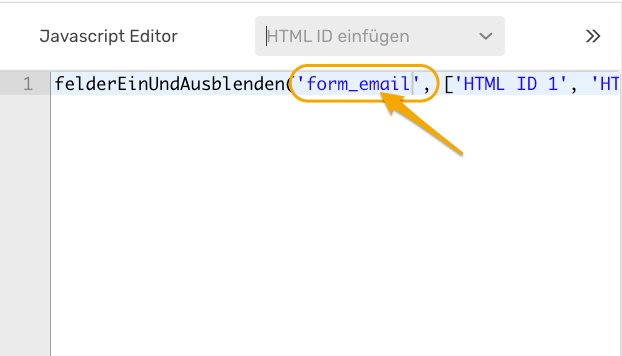
Die HTML ID muss im JavaScript Code zuerst für die Checkbox im ersten Platzhalter zwischen die einfachen Anführungszeichen eingetragen werden. Beachte bitte die korrekte Schreibweise. Die HTML ID kann auch direkt im JavaScript Code eingefügt werden, indem man den Cursor im JavaScript Code an die richtige Stelle zwischen die einfachen Anführungszeichen bringt und dann auf die richtige Feldzeile in der Formularliste klickt. Als nächstes müssen die Formularfelder eingetragen werden, die ein- und ausgeklappt werden sollen. Dazu wird die HTML ID in einfachen Anführungszeichen im Bereich zwischen den eckigen Klammern eingefügt. Die Liste kann dabei beliebig durch Kommas erweitert werden.
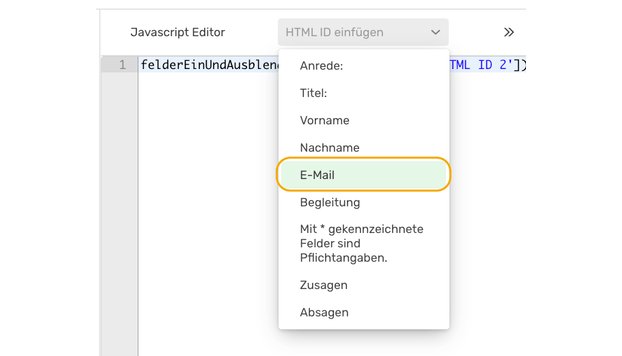
Wo findest Du die korrekte HTML ID-Bezeichnung?
Über die Funktion "HTML ID einfügen" kannst du die HTML ID automatisch in deinen Javascript Befehl eintragen.

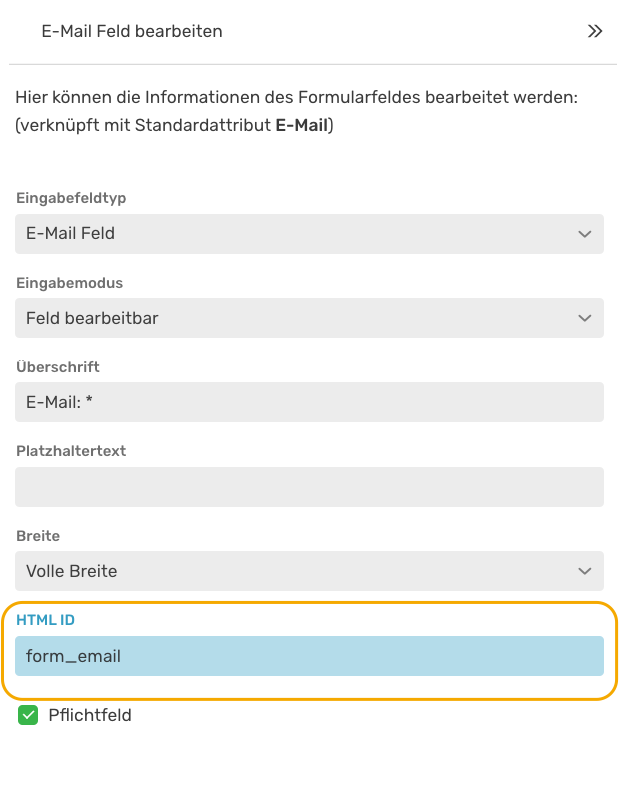
Des weiteren kannst du die HTML ID auch im Bearbeitungsbereich des jeweiligen Attributs finden.

Am Beispiel einer optionalen Firmenrechnung möchten wir dies einmal konkret aufzeigen. Dafür wird das Formular um eine Checkbox zur Abfrage nach einer Firmenrechnung und zwei Textfelder für die Abfrage der Firma und der Adresse erweitert. Daraufhin fügen wir den JavaScript Code ein und tragen die korrekten HTML IDs der Checkbox und der beiden Felder ein.

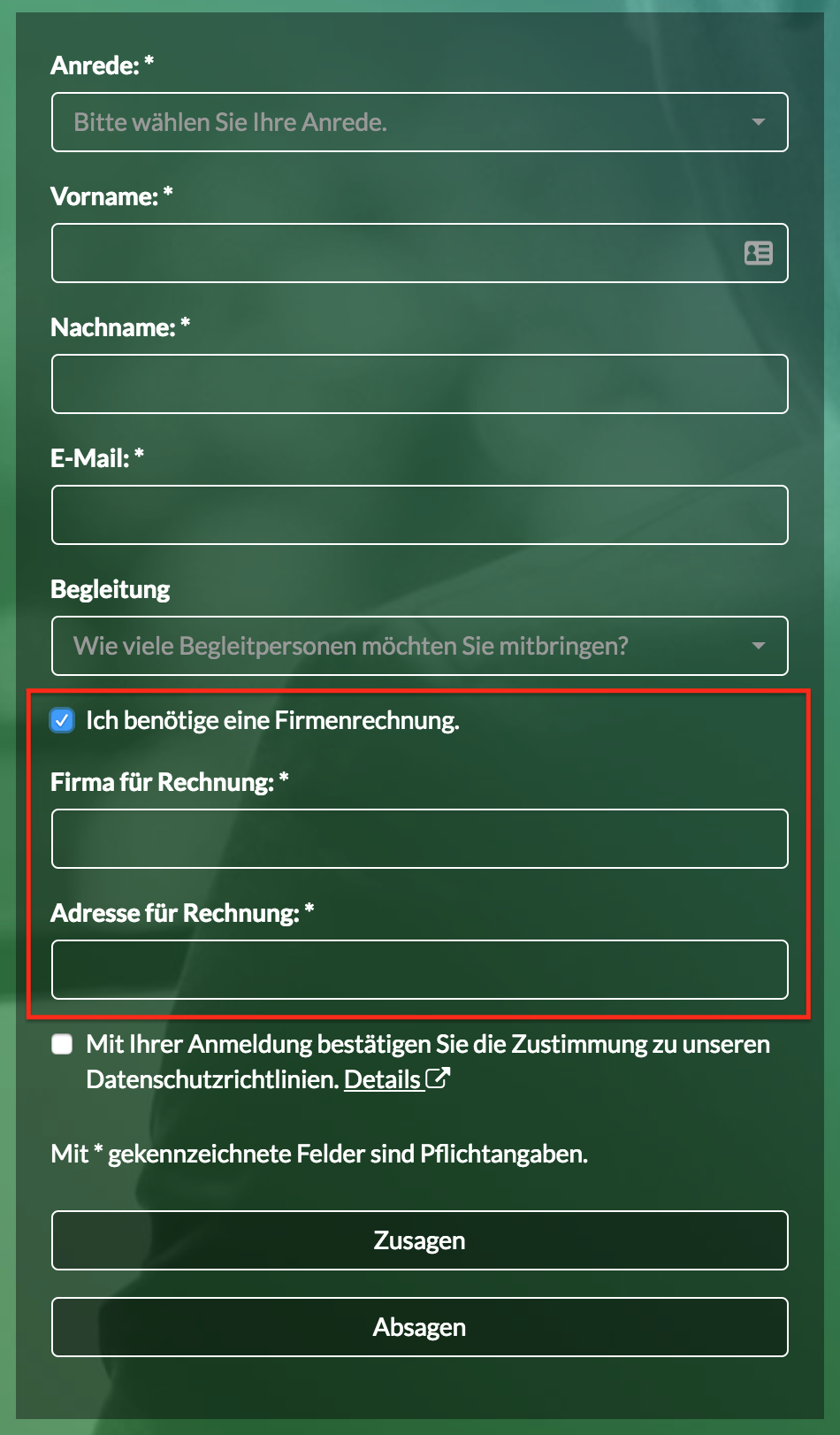
Das entsprechende Formular auf der Webseite sieht wie folgt aus. Nach Auswahl der Checkbox "Ich benötige eine Firmenrechnung." werden beide Felder für die Firma und die Adresse automatisch eingeblendet.

Felder mit einem Radiobutton oder einem Dropdown ein- und ausblenden
Das Ein- und Ausblenden einer Auswahl nach einem Radiobutton oder Dropdown funktioniert ganz ähnlich wie bei einer Checkbox. Du kannst auch verschiedene Informationen ein- und ausblenden, beispielsweise Textfelder und eine Checkbox. Wir schauen uns dies später im Beispiel genauer an.
Folgende JavaScript Code Zeile muss im Webseiten Generator im Modul "Registrierungsformular" im Bereich JavaScript eingefügt werden. Die roten Platzhalter HTML IDs müssen allerdings noch mit den richtigen Werten ersetzt werden und die Wert Felder müssen Werte aus dem Radiobutton / Dropdown enthalten.
felderEinUndAusblenden('HTML ID RADIOBUTTON', '', ['HTML ID 1', 'HTML ID 2']);
felderEinUndAusblenden('HTML ID RADIOBUTTON', '', ['HTML ID 1']);
felderEinUndAusblenden('HTML ID RADIOBUTTON', '', ['HTML ID 2', 'HTML ID 3', 'HTML ID 4']);Dieser Code ist sehr ähnlich wie für die Checkbox. Zusätzlich muss immer noch der Wert der Auswahl des Radiobuttons / Dropdowns eingetragen werden. Für jeden Wert der Auswahl muss jeweils eine Codezeile hinzugefügt werden. Nur die Felder die in den eckigen Klammern hinterlegt sind, werden bei Auswahl durch den Nutzer auch angezeigt. Alle anderen Felder werden ausgeblendet. Bitte beachte, dass der Wert genau so eingetragen wird, wie er im Formular für den Radiobutton / das Dropdown notiert ist. Lediglich die Groß- und Kleinschreibung ist hier unerheblich.
Konkretes Beispiel
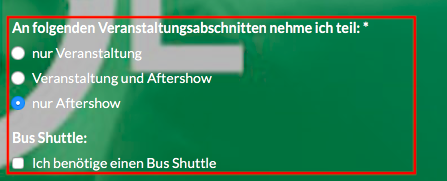
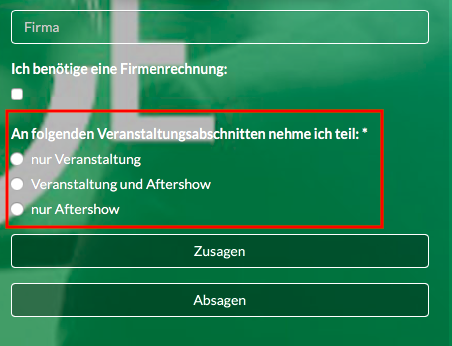
Deine Veranstaltung besteht aus der eigentlichen Veranstaltung und einer Aftershow Party. Du möchtest nun deine Gäste in der Veranstaltung fragen, ob diese an der Veranstaltung und der Party oder nur an einem Teil des Events teilnehmen möchten. Dafür kannst du eine Radiobutton-Auswahl nutzen:

Je nachdem, an welchen Veranstaltungsabschnitten der Gast teilnimmt, möchtest Du weitere Abfragen vornehmen. Bei der Veranstaltung ist ein Essen dabei. Du könntest beispielsweise bei Teilnahme an "nur Veranstaltung" und an "Veranstaltung und Aftershow" nach den Essenswünschen fragen. Wir vergeben dafür die Werte "Fleisch", "Vegetarisch" und "Vegan".
Da die Party bis in die späten Abendstunden gehen könnte, möchtest Du allen Teilnehmern der Aftershow Party einen kostenlosen Bus Shuttle anbieten und müsstest somit die Abfrage nach dem Bus Shuttle, per Checkbox inkludieren.
Fassen wir zusammen:
- Variante 1: Gast kommt nur zu Veranstaltung. Es soll nur die Abfrage nach den Essenswünschen erscheinen (Dropdown-Auswahl zwischen Fleisch, vegetarisch und vegan)
- Variante 2: Gast kommt zur Veranstaltung und zur Aftershow. Es soll deshalb die Dropdown Abfrage zum Essen sowie die Checkbox zum Bus Shuttle erscheinen.
- Variante 3: Gast nimmt nur an der Aftershow teil. Somit soll nur die Abfrage nach dem Bus Shuttle abgefragt werden.
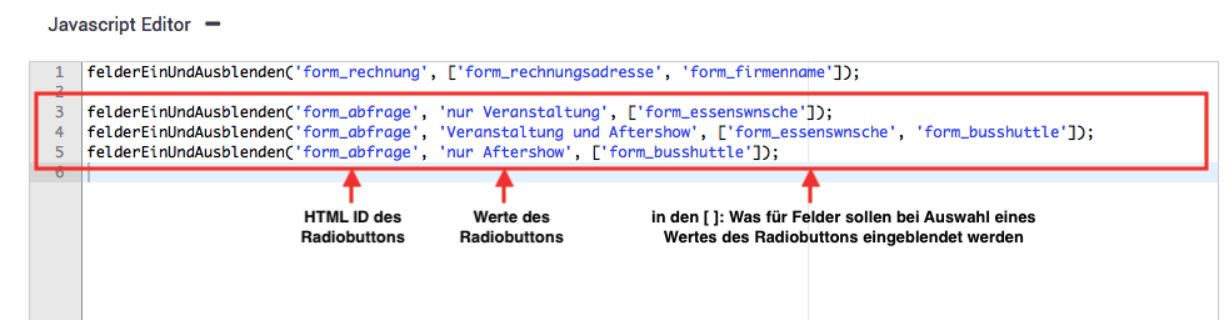
Umgesetzt wird das im Javascript Editor wie folgt:

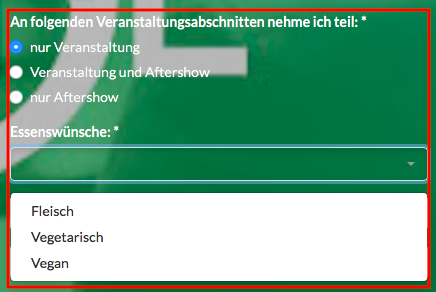
In deinem Registrierungsformular erscheint die Abfrage folgendermaßen.
Teilnahme ausschließlich an der Veranstaltung:

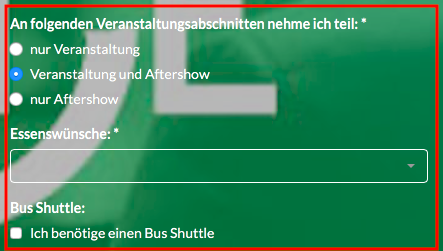
Teilnahme an der Veranstaltung und der Aftershow:

Teilnahme nur an der Aftershow: