Sweap set up for admins
Account setting
Administrator's guide to setting up your account
General account settings
Enable AI Feature
The event tags - creation and usage
Create guest fields for your account
Adding deletion rules to automatically delete guest data
Set up templates
User roles and permissions
Permission sets - Default user roles in Sweap
Permissions and configuration of default permission sets
User permissions and their functions in Sweap
Setting up new users
Roles and permissions
Visibility groups
Event-Ticketing - e-payment with Sweap
API and publishing package function
Implementing the event overview page within your website
Implementing the event overview page in an IHK24 website
Use Sweap's Zapier integration
Import of distributors with EVA
Import groups and committees from EVA master data
Sweap app and devices for check-in
Set up domain and e-mail address
Getting started with Sweap - Basics
Event overview and dashboard
Basic structure of the event overview
The action field and its functions
The calendar view for your events
The event dashboard - overview
Basic functions
Event formats in Sweap
Single event creation with Sweap
What are event series?
Using time zones in Sweap
Duplicate an event to use it as a template
The preview mode for creating e-mails or webpages
Using the correct image sizes
Create text with the HTML-Editor
AI feature in use in HTML editor
Use placeholders in Sweap
Customize headlines and text with HTML
Linking emails and websites in Sweap
Legal notice and privacy policy
Support and data protection at Sweap
Data tracking with Sweap
Privacy policy and GDPR
Questions about security & data protection
Sweap AI - Questions about security & data protection
Increasing security - introduction of Keycloak
Session limits - session limitation
Send your feedback about Sweap
Personal settings
Manage your user settings
Connecting Zoom to your virtual events
Multi-factor authentication with Sweap
Search and filter functions
The search function in Sweap
Using the filter function in Sweap
Last Update and Last Reply of your guests
Best practice, online webinars and updates
Create and manage contacts and guests
Create, import and export guest information
Add guests to your list
The guest import with Excel
Edit guest information and change the status manually
Export your guestlist
Create and manage contacts
Add companions
Manage attributes for guests and divisions
Postal mail invitation and QR code
Setting up and sending e-mails
Individual salutation
The guest salutation
Create guest salutation with our salutation assistent
Use your own salutation form in your e-mails
E-mail builder
The email types and their use
The different types of email templates
The Email template LA LUNA
E-mail builder: creating e-mails
Configure emails - set up an invitation email
Call to Action Button withinin emails
Create mails more efficient with using the duplicating function
Insert links for virtual events into e-mails
Insert stock photos into emails
Send a test e-mail
Font types in emails
Troubleshooting for E-Mails
Opt-In states and bounces
Reduce spam probability of e-mails
Display images correctly in my email
Delivery notification and bounces in the e-mail log
Basics for the successful delivery of e-mails
Tracking email opening rates
Important information about blocked e-mail addresses - status "mailjet: preblocked
Sending out e-mails
Registration pages & Virtual event platform pages
Registration page basics
Registration page - using the Website Builder
Registration page - using the websitze wizard
Templates for your webpage
Contents and modules of a registration page
Texts, colours and design for the registration page
Settings to close the registration page - Website Wizard
Registration options settings within the Website Wizard
Embed your own font in Sweap
CSS & Java Scripts for website customisation
Header and footer within a website
Publish events on your own website
Font types in websites
Setting up the registration form
Configuration of a registration form
Add a checkbox with URL to the registration form
Show and hide form fields
Enter accompanying persons (registration form)
Virtual Event Platform
Integrations and modules for the Virtual Event Platform
Operate and monitor events with Sweap
Table of Contents
- All Categories
- Sweap set up for admins
- Sweap app and devices for check-in
- App branding & app settings
App branding & app settings
 Updated
by Ingo
Updated
by Ingo
With Sweap you can use your own corporate design in the checkin app.
Here we explain how you can quickly and individually customise the design of the Sweap checkin app for the guest accreditation.
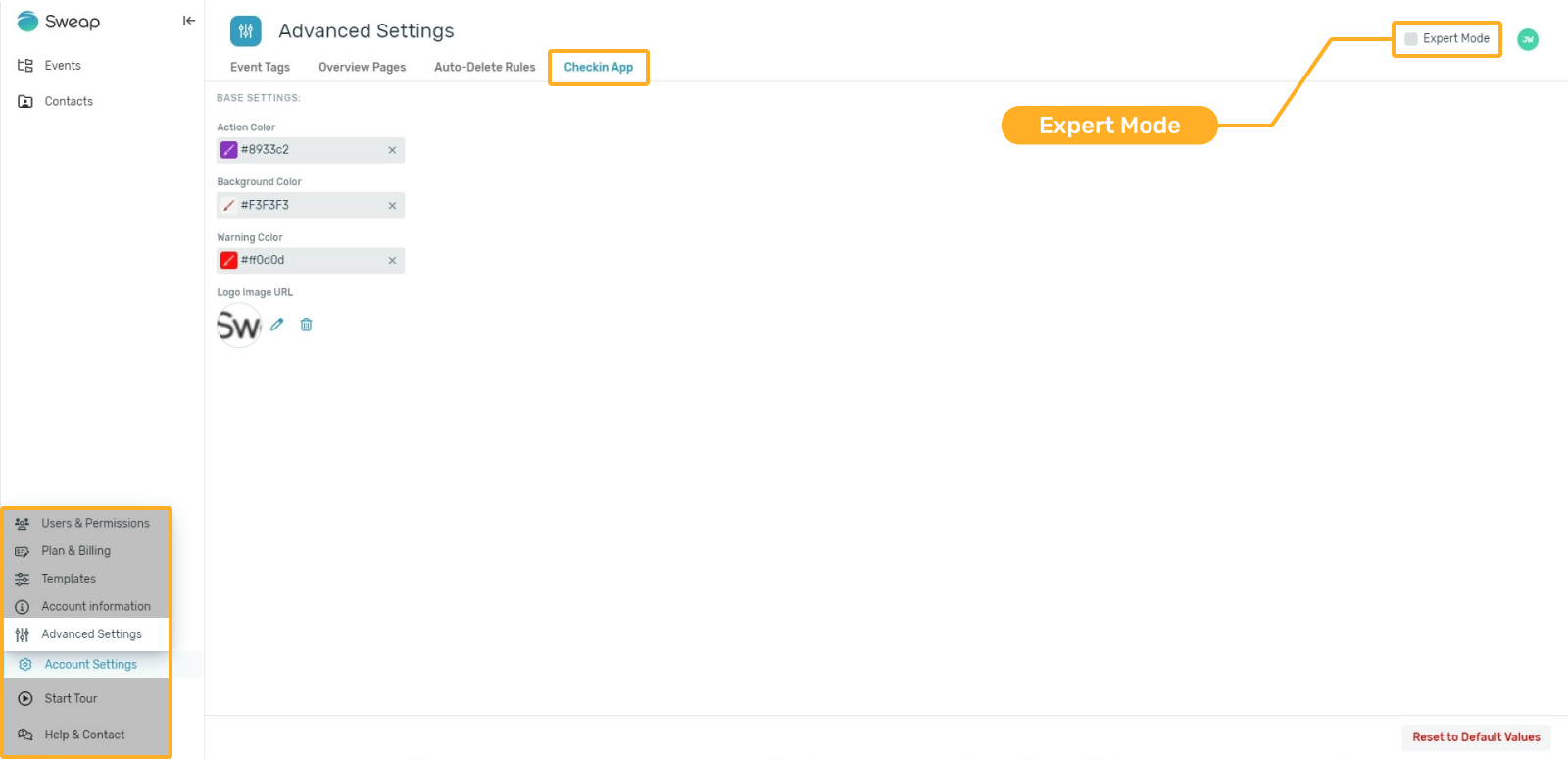
1. Account-wide adaption of your checkin app
Account-wide settings for your app can be made in the main menu of Sweap. Account-wide settings will be valid for all your events created in Sweap.
Go to 'Account Settings', 'Advanced Settings' and go to the 'Checkin App' area.

There is two modes within you can make changes to the checkin app setup, default mode and expert mode.
Settings that you can change within the default mode are:
- Action Color (Color of the action fields, e.g. 'Search', 'Open', 'Camera')
- Background Color (Background of the app)
- Warning Color (Display of warnings)
- Logo Image (es shown within the app in the right botton area)
These adjustments are usually enough to make the checkin app appear in your corporate design. In the expert mode, you can make further settings (fonts and colors) as well as functional settings for your checkin app. You can activate the expert mode by checking the box in the upper right corner.
2. Customize Checkin App within event
Even if you have already customised the checkin app at account level, you are free to further customise the app for events. To do this go to the event for which you want to make your adjustments to the checkin app. Within the event, click on the menu item 'On site'. Go to the 'Checkin App Configuration' section.
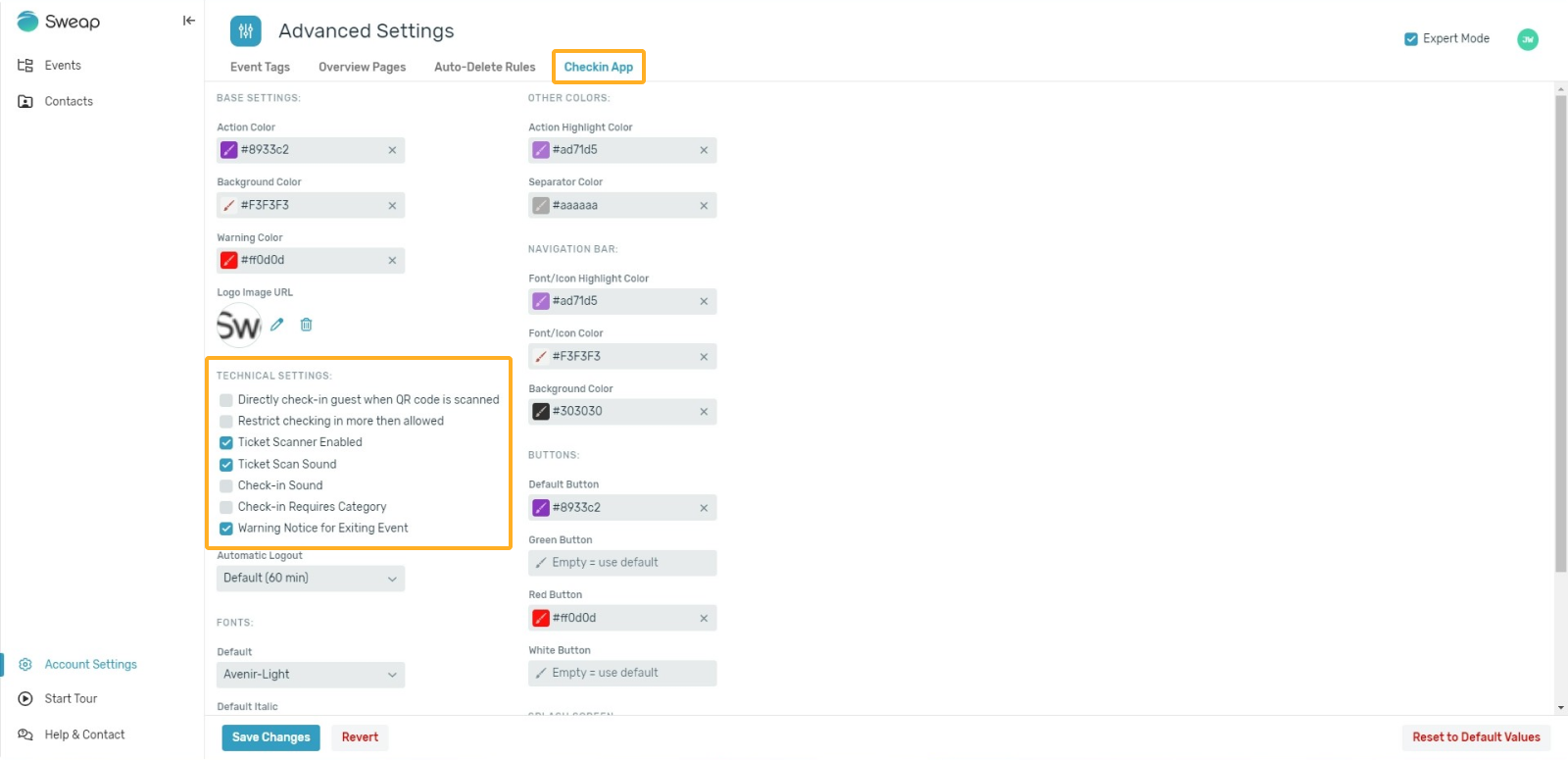
3. Expert Mode
You find the expert mode at the top on the right hand side - activate the mode by checking the box. In expert mode, you can customise your app branding even more. Most of the colour codes are already filled in automatically by the system, but you can customise them.
The colour codes already stored are colour-matching codes that are based on the selected action and background colour from the general settings.

3.1 Further settings within the expert mode
- Directly check-in guest when QR code is scanned
This function is by default deactivated. That means a guest will only be identified by scanning his/her QR code - the guest information will be shown in the checkin app. To check your guest in a click on 'checkin' will be necessary. - Restrict checking in more then allowed
Guests who have already checked in cannot be checked in again. - Ticket Scanner Enabled
- Ticket Scan Sound
- Check-in Sound
- Check-in Requires Category
- Warning Notice fpr Exiting Event
- Automatic Logout
3.2 Additional design settings
- Fonts (Default, Default Italic, Default Bold, Default Bold Italic)
- Action Highlight Color (Search, Open, Camera)
- Separator Color
- Colors of the navigation bar (Font/Icon Highlight Color, Font/Icon Color, Background Color)
- Button colors (Default Button, Green Button, Red Button, White Button)
- Splash Screen Image (start screen) and Background Color of the start screen
