Sweap set up for admins
Account setting
Administrator's guide to setting up your account
General account settings
Enable AI Feature
The event tags - creation and usage
Create guest fields for your account
Adding deletion rules to automatically delete guest data
Set up templates
User roles and permissions
Permission sets - Default user roles in Sweap
Permissions and configuration of default permission sets
User permissions and their functions in Sweap
Setting up new users
Roles and permissions
Visibility groups
Event-Ticketing - e-payment with Sweap
API and publishing package function
Implementing the event overview page within your website
Implementing the event overview page in an IHK24 website
Use Sweap's Zapier integration
Import of distributors with EVA
Import groups and committees from EVA master data
Sweap app and devices for check-in
Set up domain and e-mail address
Getting started with Sweap - Basics
Event overview and dashboard
Basic structure of the event overview
The action field and its functions
The calendar view for your events
The event dashboard - overview
Basic functions
Event formats in Sweap
Single event creation with Sweap
What are event series?
Using time zones in Sweap
Duplicate an event to use it as a template
The preview mode for creating e-mails or webpages
Using the correct image sizes
Create text with the HTML-Editor
AI feature in use in HTML editor
Use placeholders in Sweap
Customize headlines and text with HTML
Linking emails and websites in Sweap
Legal notice and privacy policy
Support and data protection at Sweap
Data tracking with Sweap
Privacy policy and GDPR
Questions about security & data protection
Sweap AI - Questions about security & data protection
Increasing security - introduction of Keycloak
Session limits - session limitation
Send your feedback about Sweap
Personal settings
Manage your user settings
Connecting Zoom to your virtual events
Multi-factor authentication with Sweap
Search and filter functions
The search function in Sweap
Using the filter function in Sweap
Last Update and Last Reply of your guests
Best practice, online webinars and updates
Create and manage contacts and guests
Create, import and export guest information
Add guests to your list
The guest import with Excel
Edit guest information and change the status manually
Export your guestlist
Create and manage contacts
Add companions
Manage attributes for guests and divisions
Postal mail invitation and QR code
Setting up and sending e-mails
Individual salutation
The guest salutation
Create guest salutation with our salutation assistent
Use your own salutation form in your e-mails
E-mail builder
The email types and their use
The different types of email templates
The Email template LA LUNA
E-mail builder: creating e-mails
Configure emails - set up an invitation email
Call to Action Button withinin emails
Create mails more efficient with using the duplicating function
Insert links for virtual events into e-mails
Insert stock photos into emails
Send a test e-mail
Font types in emails
Troubleshooting for E-Mails
Opt-In states and bounces
Reduce spam probability of e-mails
Display images correctly in my email
Delivery notification and bounces in the e-mail log
Basics for the successful delivery of e-mails
Tracking email opening rates
Important information about blocked e-mail addresses - status "mailjet: preblocked
Sending out e-mails
Registration pages & Virtual event platform pages
Registration page basics
Registration page - using the Website Builder
Registration page - using the websitze wizard
Templates for your webpage
Contents and modules of a registration page
Texts, colours and design for the registration page
Settings to close the registration page - Website Wizard
Registration options settings within the Website Wizard
Embed your own font in Sweap
CSS & Java Scripts for website customisation
Header and footer within a website
Publish events on your own website
Font types in websites
Setting up the registration form
Configuration of a registration form
Add a checkbox with URL to the registration form
Show and hide form fields
Enter accompanying persons (registration form)
Virtual Event Platform
Integrations and modules for the Virtual Event Platform
Operate and monitor events with Sweap
Table of Contents
- All Categories
- Registration pages & Virtual event platform pages
- Setting up the registration form
- Configuration of a registration form
Configuration of a registration form
 Updated
by Ingo
Updated
by Ingo
To receive targeted information from your guests, you can easily adapt and expand the registration form.
1. Configure the registration form
Click on the button "Edit registration form" under "Registration settings". In the following pop-up you can make all settings and check them live in the preview.

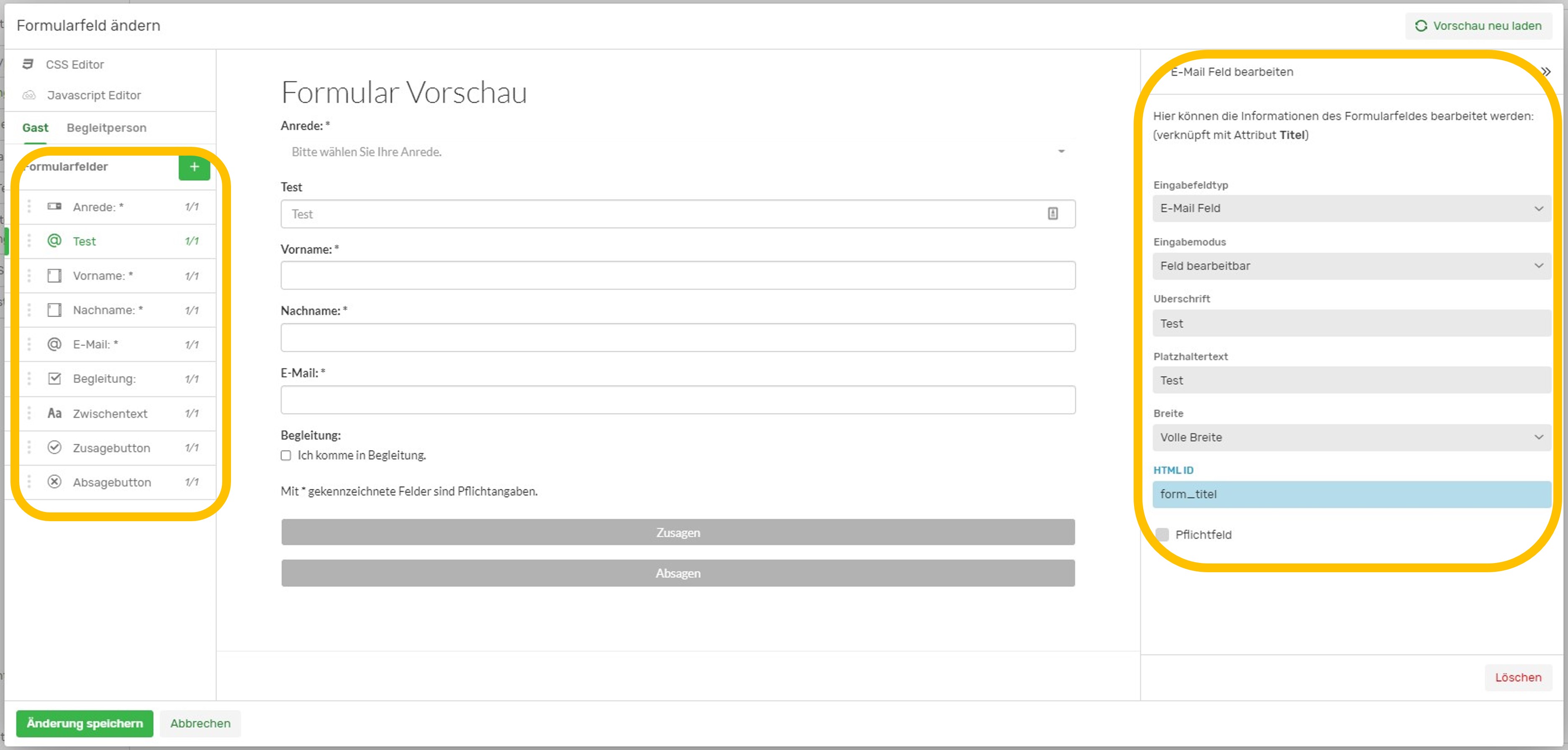
a. Set form fields
Adjust the fields of your form on the left side. You can add fields with "+", activate a field and click on "Delete" at the bottom left to remove it. To change the order of the form fields, click on the title, hold and drag it to the desired position.
b. Settings for individual form fields
After you have determined which fields are to be displayed in which order, you can make the following settings in the left-hand area for the respective clicked attribute (form field):
- Input field type
Here you can define the form in which the content is to be entered by the guest. The fields are pre-formatted (e.g. e-mail field must contain an @ sign). You can choose between e-mail, telephone number, date and time or enter your own selection options as a drop-down, radio button or checkbox.
The drop-down and radio button options are automatically available to you if you have stored predefined values for the attribute in advance. The checkbox option is available if you selected the type "Yes/No value" when creating the attribute.
- Input mode
- Field editable - guests can customise content
- Field locked (except if empty) - No changes possible, but selection is displayed in the form (e.g. for pre-filled info)
Example:
You send a personalised invitation to a specific company (Max Mustermann AG) and want to ensure that only an employee of this company attends the event. You can assign information to the form field "Company" in advance and lock the field so that the company "Max Mustermann AG" cannot be changed during registration. If a guest then registers for the event, he or she can see the "Company" field in the registration form, but cannot manually change the pre-filled information "Max Mustermann AG".
- Field deactivated / greyed out - option is not (any longer) available for selection for the guest
- Headline
Title of the input field
- Placeholder text
Until your guest fills out the form field, they will see this text as a placeholder.
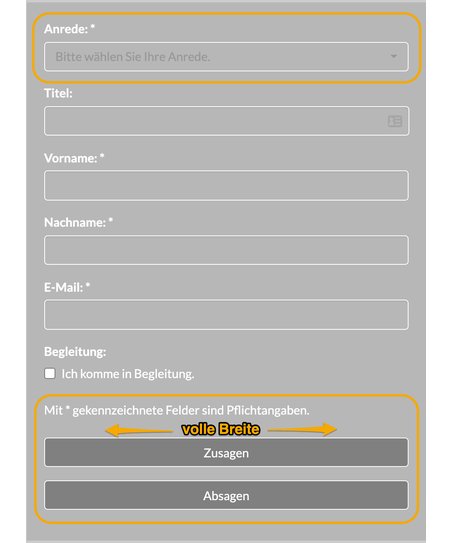
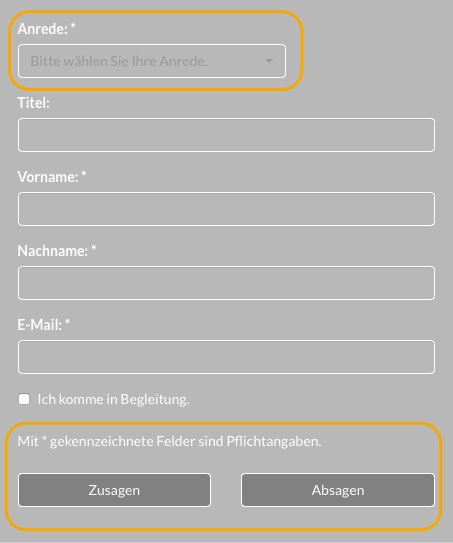
- Field width
The width of your form is always fully utilised. If you choose half the width, for example, the remaining width is filled by a second field.

- HTML ID
Is needed to customise the registration form using Javascript commands. For example, to show and hide form fields.
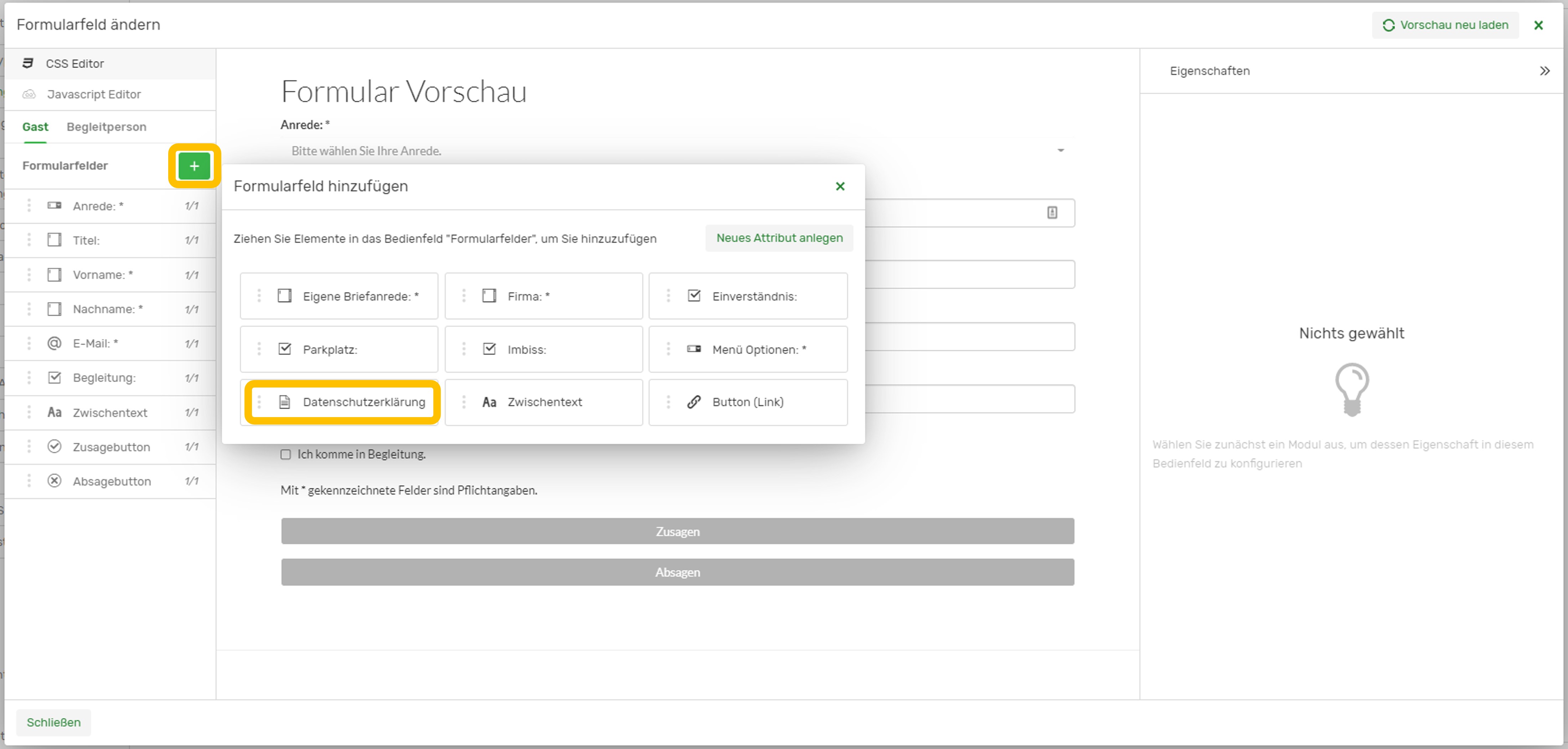
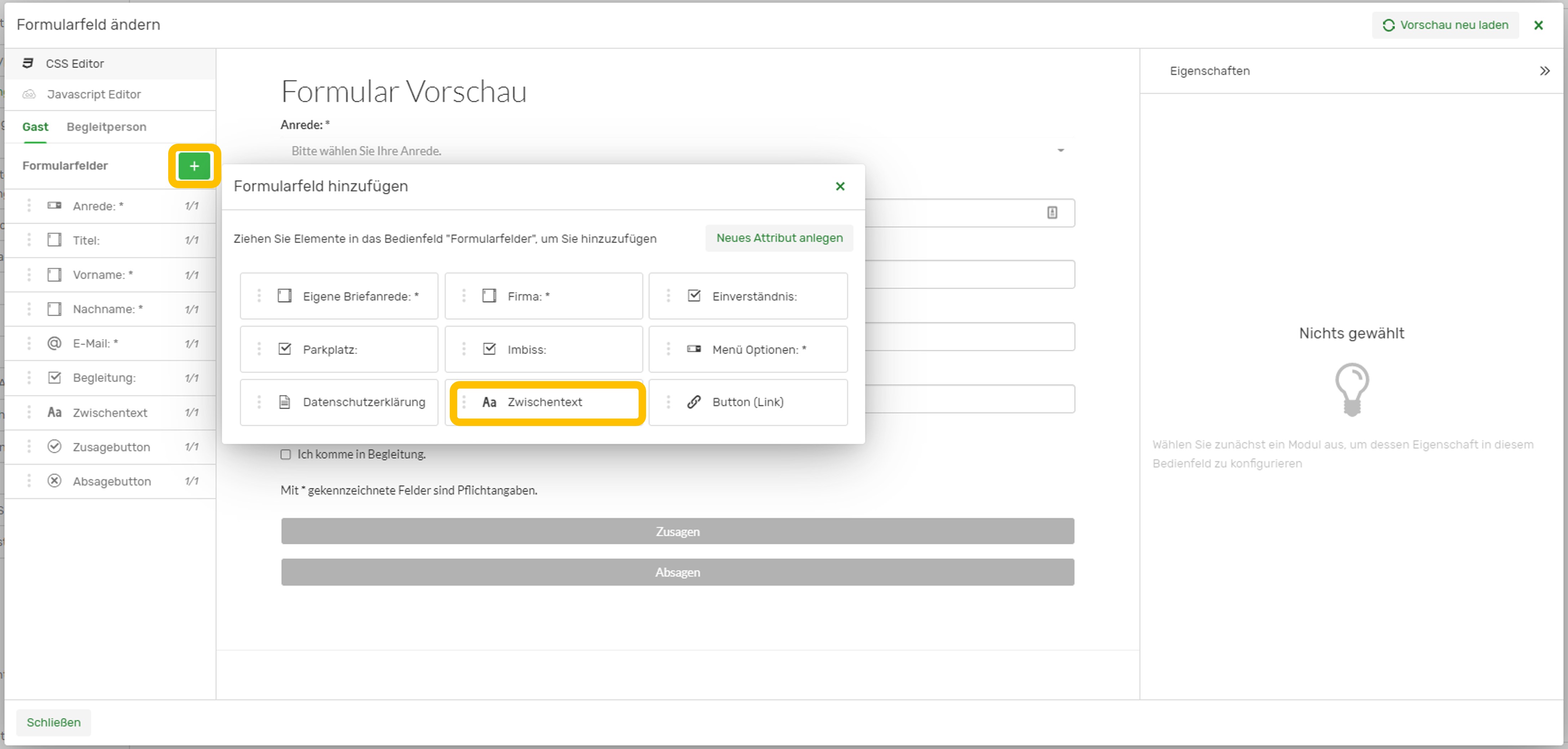
2. Special form fields
- Intermediate text
Add further additions to the form with an intermediate text.

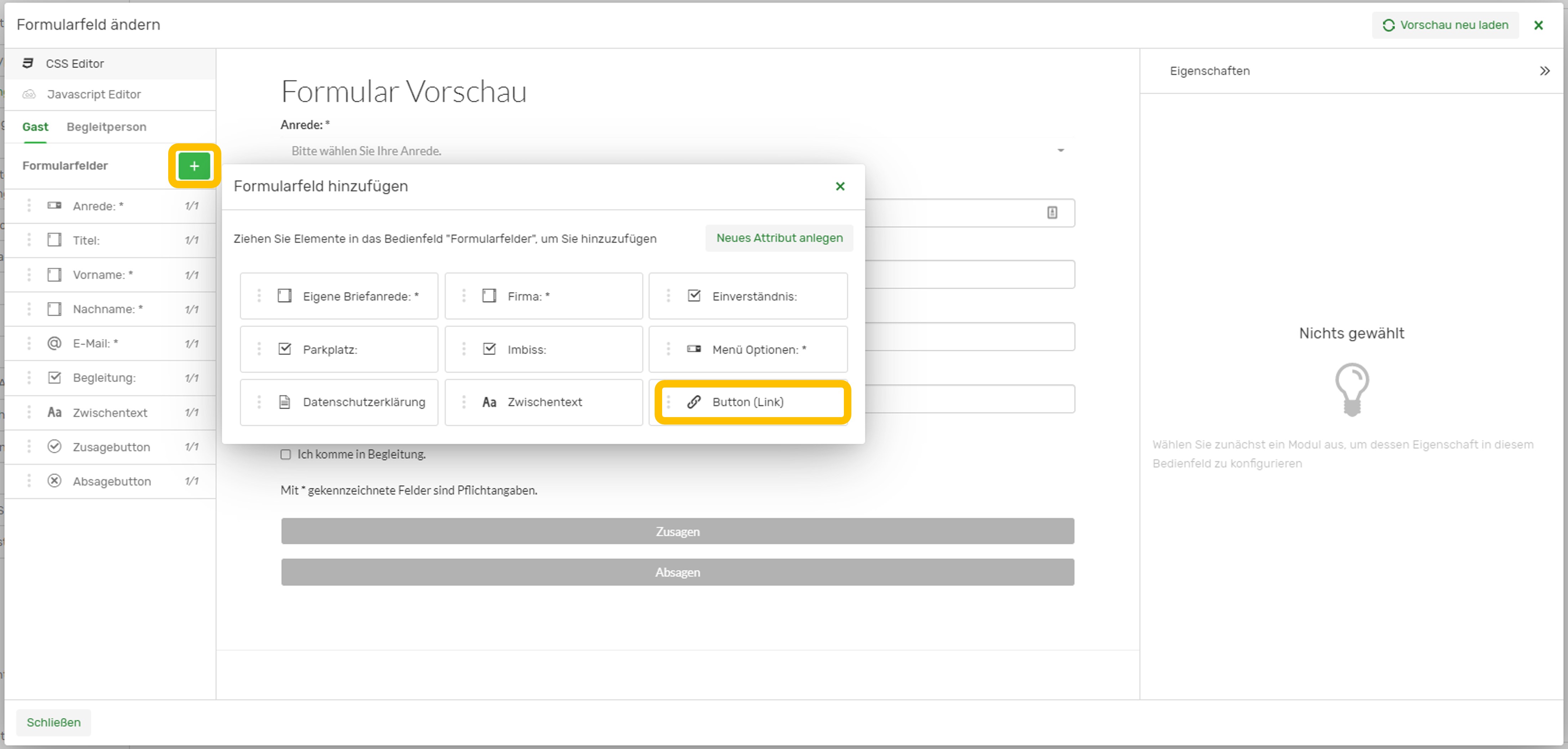
- Button
Create a button yourself and link it to a website or document from an FTP server. Optionally, you can also add an icon for this button/link.

- Data protection declaration
As a further form element, you can embed a privacy policy in the registration form.
You can specify whether the privacy policy is to be displayed to guests already stored in the system.